Jekyll Blog Structure
Hello, this page aims to specify how my Jekyll blog is structured. After just having several pages, the organization of my Jekyll repository was getting out of – to be frank, there wasn’t much organization.
Next step was to sit back and revise the way that it is structured, so that the blog is more manageable.
Issues
The issues faced were as follows:
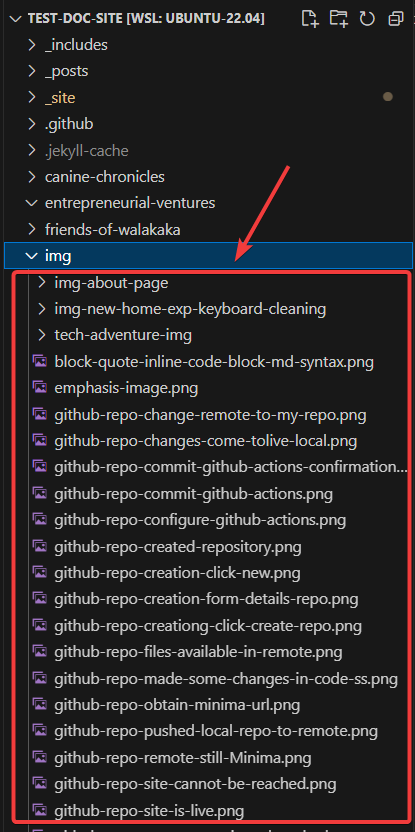
- Images were all stored in one location and inferred based on their filenames:

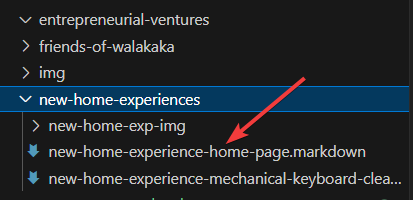
- Pages were stored in a flat structure in their category directory. There no indication
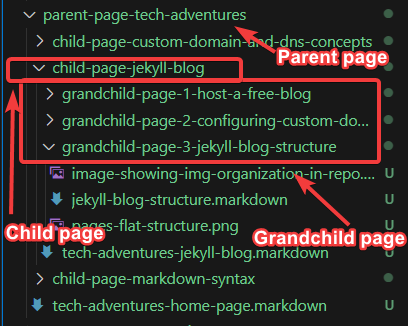
parent,childorgrandchildpages
- The current flow is:
- Create a markdown file in the category folder
- Write some content using the markdown syntax
- Drag files into the img folder and then reference it accordingly with the markdown syntax
- This step is actually congnitively complicated, because I have to keep switching to my folder directory, and then search for the exact filename that was dropped there
This basically makes it very difficult to update pages, reference images and slows down the entire process of creating any content. For more details on how to reference images, you can refer here.
To manage the blog better, we’ll need to solve this issue.
Resolution
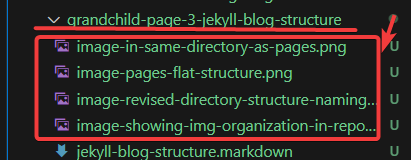
- Each page will have their own directory
- Each directory will have the following naming convention
<nesting-level>-page-<nav-order>-<page-title>

- Nexting levels can be either
parent,childorgrandchild - Nav order is the the order in which you want your child or grand child pages to be listed in
- Please note that these features are unique to Just the Docs template
- Nexting levels can be either
- Each directory will have a maximum of 1 markdown file – the page file
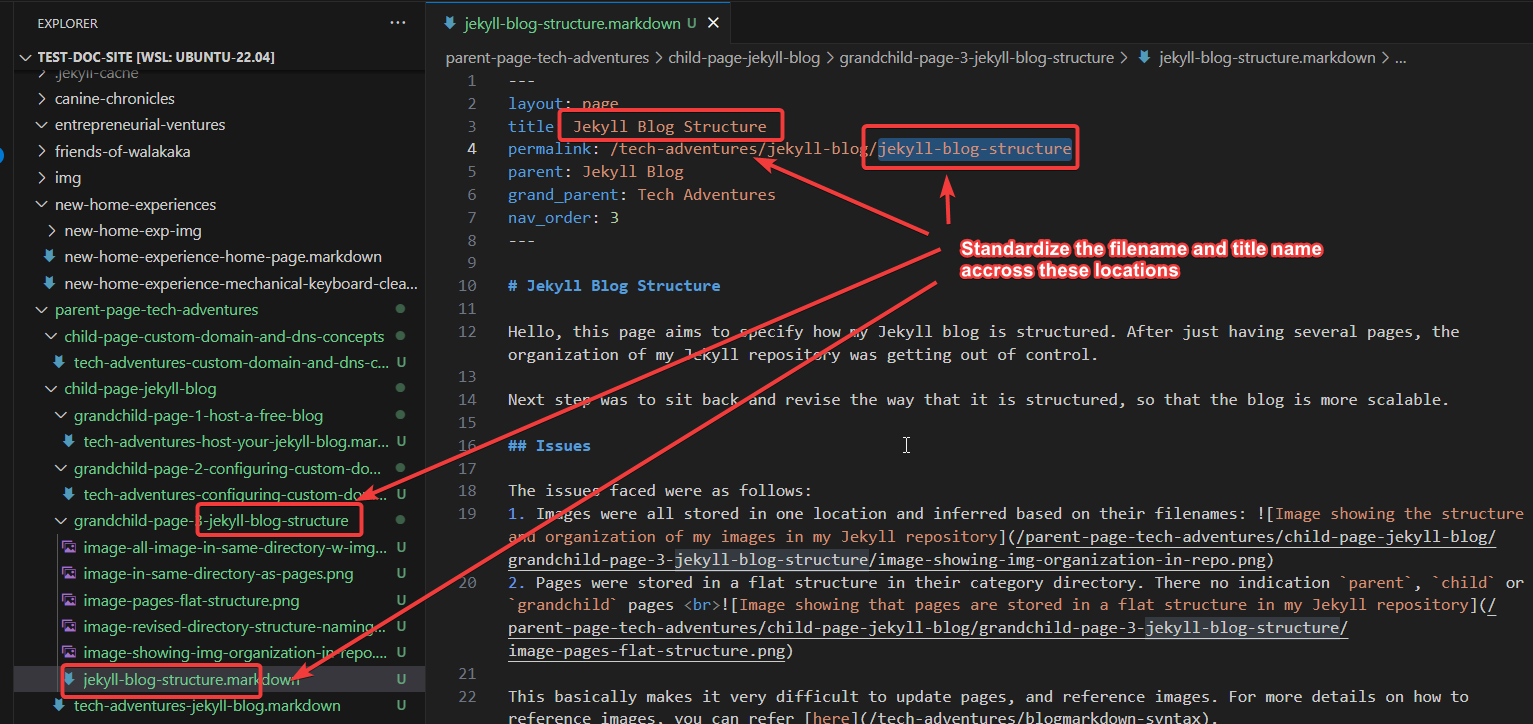
- All markdown file will have the
page-titleas the filename and title specified in front

- Firstly, this reduces cognitive complexity, because we can manually ensure that the title, filename and directory name are now standardized
- Secondly, since this is standardized and structured – we can automate this by utilizing variables based on the directory name (failed to this – hit a bug, but a future project for sure)
- All images pertaining to that page will be stored in the same page directory and will be pre-fixed with the
image-tag

- This streamlines the process to add images because visual studio code allows you to copy and paste images from the clipboard into your text editor
- The image will automatically be uploaded into the directory of the edited file
- Since all images are planned to be in the page directory, there is no further action required after copy and pasting the images into visual studio code ^^
Thank You
That’s all for today. Actually this page was more for my own documentation, to resolve my own pain points. I was previously storing it in my notepad: 
But since it’s automatically nicely formatted once you put it in Jekyll Blog – thought I’ll transfer it here for my future reference as well when I get confused.
Still – hope it’s useful for you guys too, and thanks for reading.
Peace and Love
Shafik Walakaka